对于混合实现场景,UI和UX是影响应用最终表现效果的关键因素之一。UI决定了场景的图形渲染效果和性能,UX则决定了场景的交互模式,以及最终用户的使用体验 。
我们将混合现实场景设计中的UI/UX归纳为两类,一类是行为模式,一类是展现模式:行为模式定义了全息物体在场景中的运动形式及交互方式,以提供最佳的用户使用体验。展现模式定义了UI元素在混合现实场景中的渲染、排列和布局方式,以提供最佳的展示效果。
UI/UX设计中的行为模式
- 跟随位置Tagalong
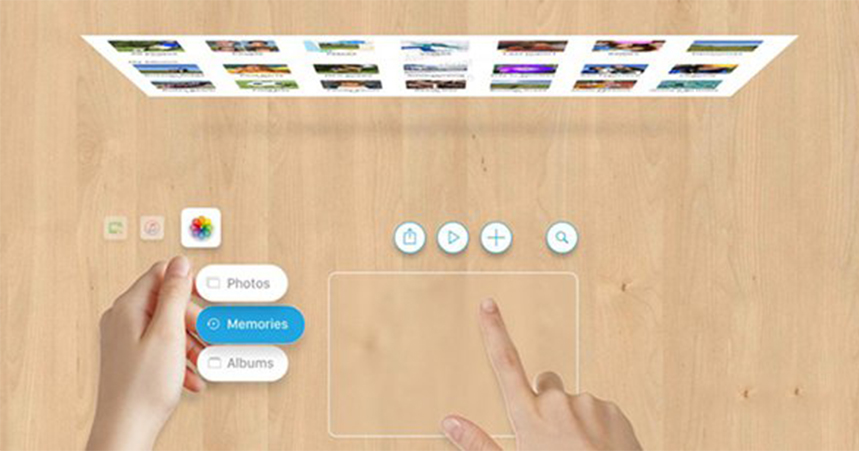
Tagalong是常见的一种全息物体的行为,它可以使得全息内容跟随用户流畅地运动,同时保证全息物体始终停留在视野内。这种模式一般用来展示一些提示类、辅助类的全息内容,比如控制面板、菜单栏,工具栏等。

- 跟随视角Billboard
Billboard模式是全息物体跟随用户视角而转动,使得其内容始终面向用户。并且随着用户距离的远近,对自身尺寸进行伸缩,使其在用户视野中展现效果始终一致。它常被用来展示一些关键提示/辅助信息,比如全局用户菜单,场景提示面板等。
- 空间锚点World Anchor
它是HoloLens内置的特性,可以使得附加全息物体静止于物理空间中,使其稳定,即使应用因为意外奔溃而重新打开后仍能于同一位置见到全息物体。
以上所说的的行为模式对于场景内容的构建是非常有用的,微软官方推出的开源MRToolkit项目中也对它们做了封装,程序开发者可以直接将对应的组件快速集成到项目中,提高场景开发效率。

