按钮是混合现实中最基础和最重要的 UI 元素之一。 它允许用户触发即时操作。 由于混合现实中没有任何物理反馈,因此提供足够的视觉和音频反馈以提高用户的交互置信度至关重要。
在HoloLens 2设计中,基于许多设计迭代、原型制作和用户研究,我们集成了多个视觉视觉元素和音频提示,以帮助用户在空白空间中进行深度感知和交互。
视觉视觉元素

邻近感应灯

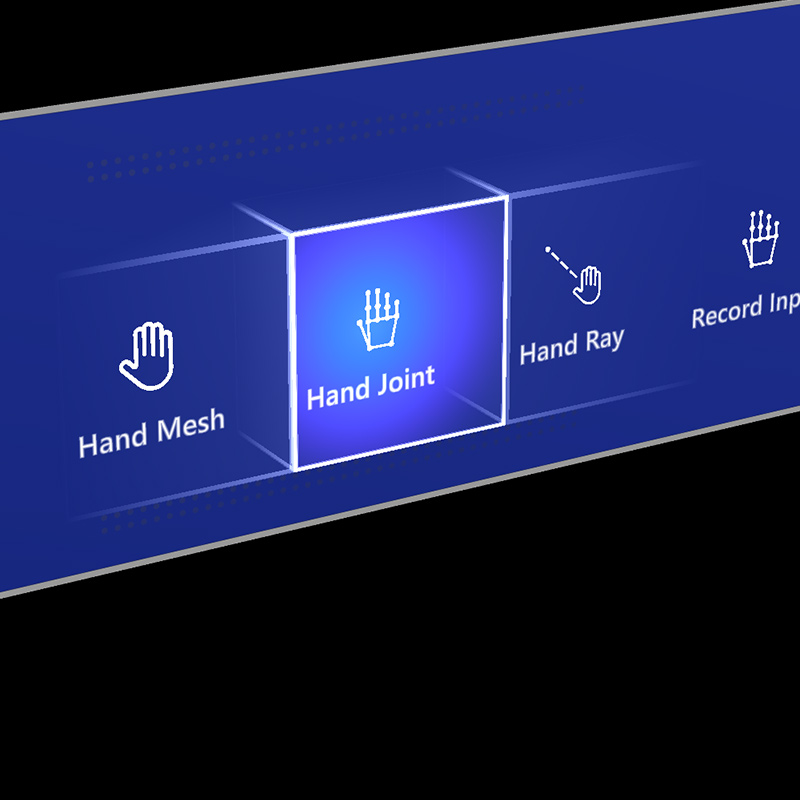
焦点突出显示

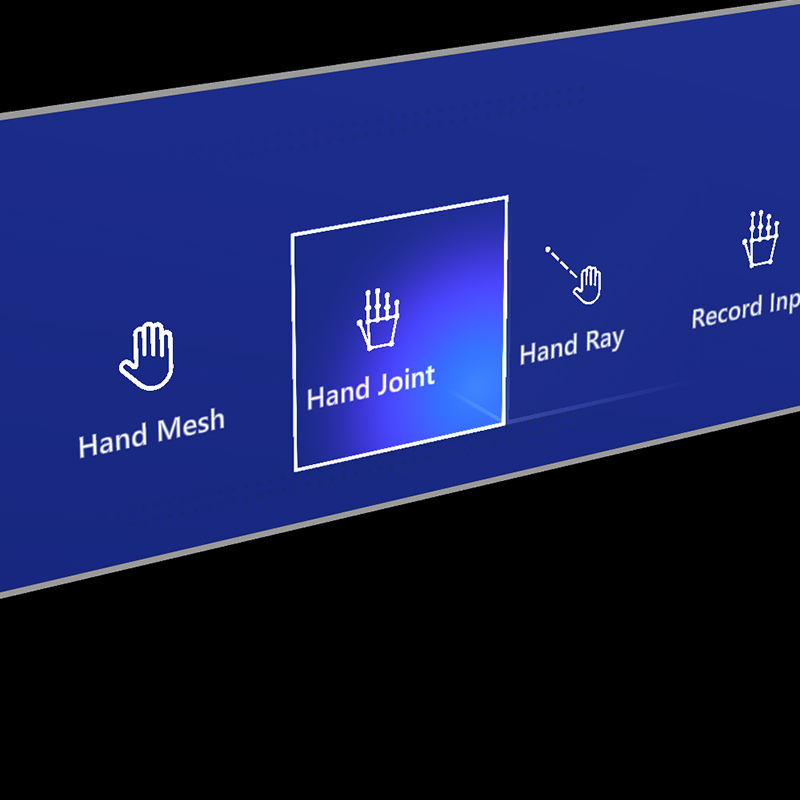
压缩机

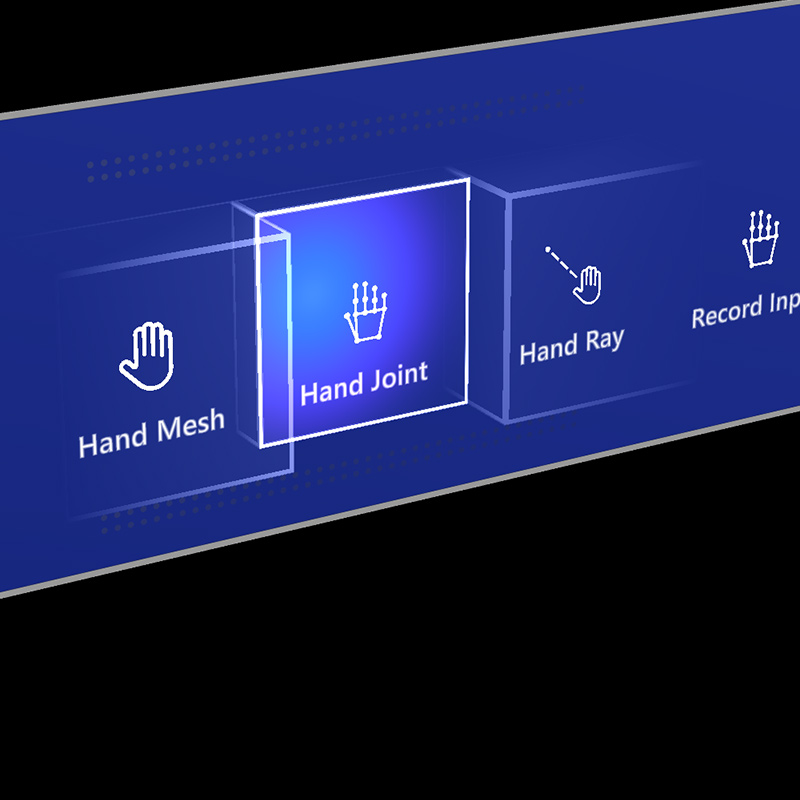
触发时脉冲
音频提示
正确的音频反馈可以显著提高用户体验。 HoloLens 2按钮提供音频反馈来传达以下提示:
- 联系人开始:触摸开始时播放声音 (近交互)
- 接触端:在触摸端播放声音 (交互)
- 收缩开始:在收缩时播放声音选择 (与凝视或光线进行)
- 收缩端:在收缩释放时播放声音 (与凝视或光线进行)
语音命令
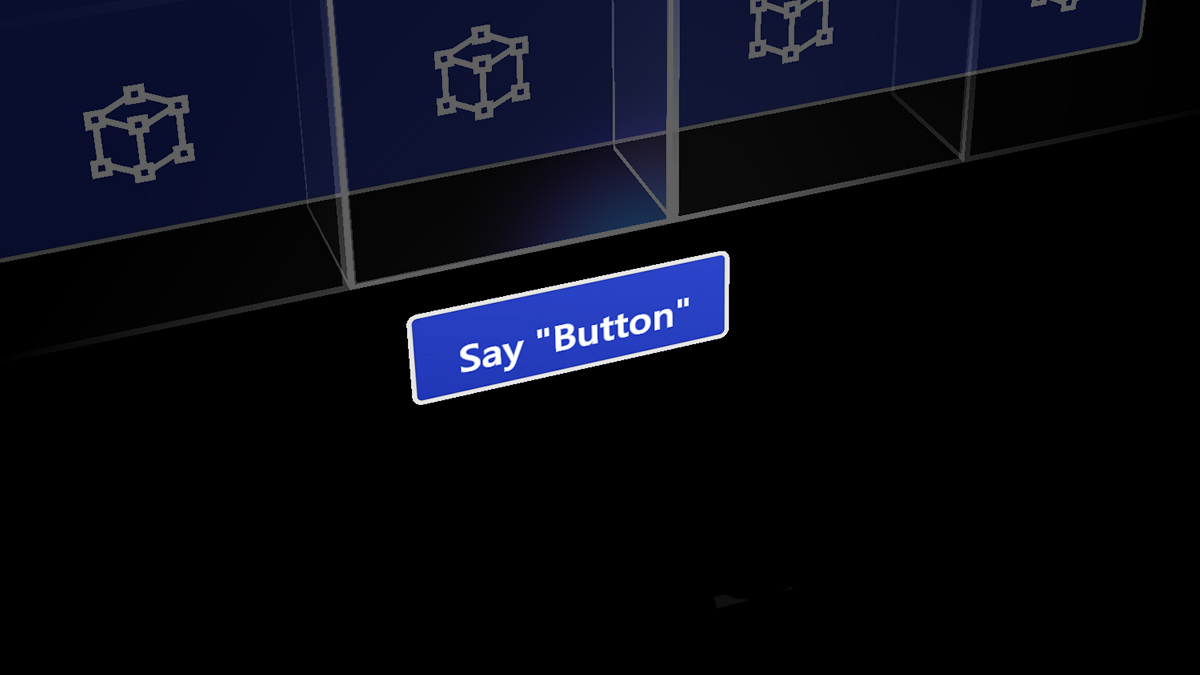
对于混合现实中的任意按钮,必须支持备用交互选项。 默认情况下,建议任何按钮都支持语音命令。 在HoloLens 2按钮设计中,我们在悬停状态期间提供工具提示以提高可发现性。

图像:语音命令的工具提示
重设大小建议
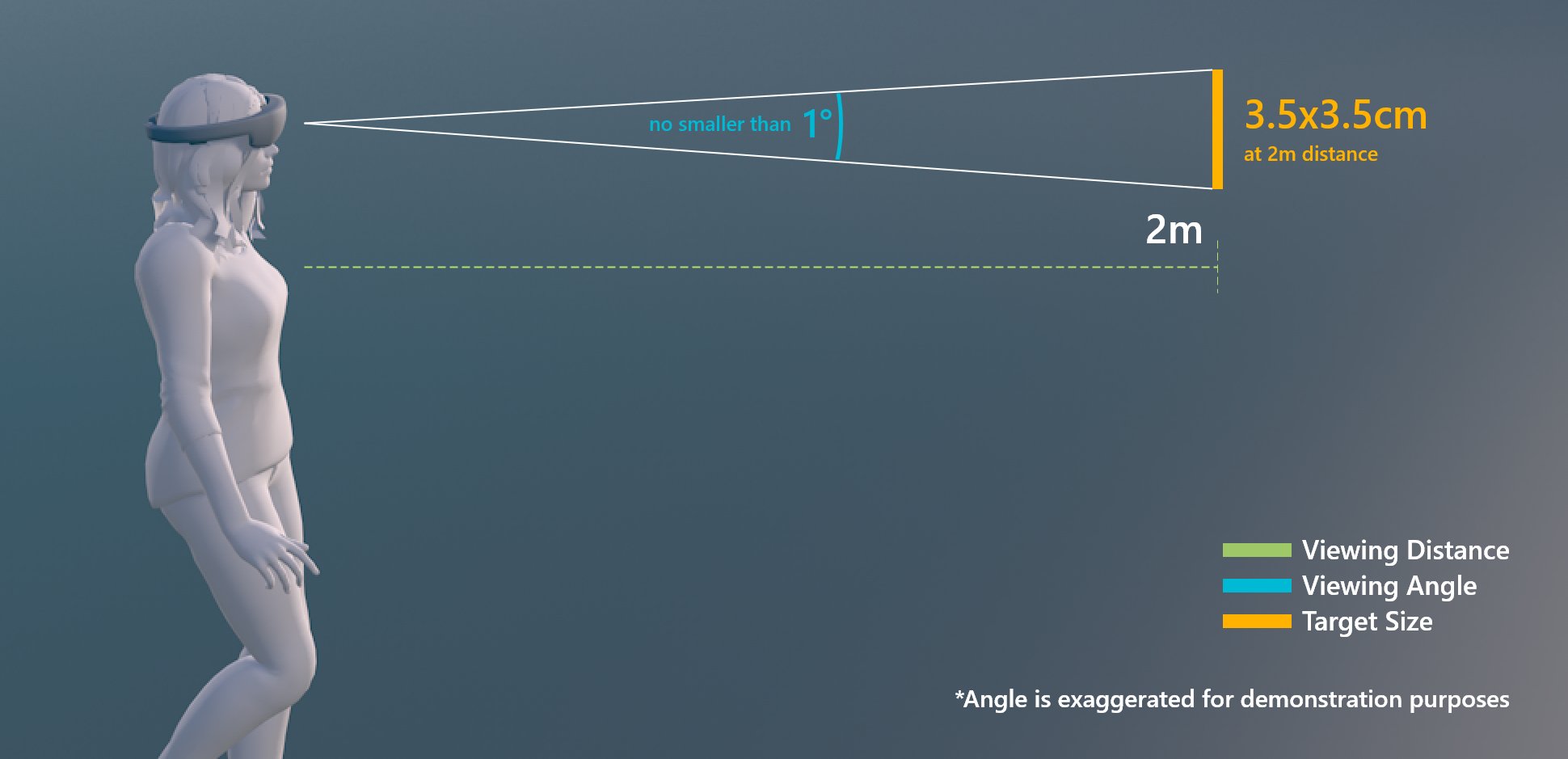
为了确保可以轻松接触所有可交互对象,我们建议确保可交互对象满足基于其与用户的距离的最小大小。 可视角度通常以可视弧度度量。视觉角度基于用户眼睛与对象之间的距离并保持恒定,而目标的物理大小可能会随着用户距离的变化而更改。 若要根据与用户的距离确定对象的必要物理大小,请尝试使用如下可视角度 计算器。
下面是有关可交互内容的最小大小的建议。
直接手部交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 45 cm | 不小于 2° | 1.6 x 1.6 cm |

直接手部交互的目标大小
按钮的目标大小
创建用于直接交互的按钮时,我们建议使用更大的最小大小 3.2 x 3.2 cm,以确保有足够的空间来包含图标和可能的文本。
| 距离 | 最小大小 |
|---|---|
| 45 cm | 3.2 x 3.2 cm |

按钮的目标大小
手部射线或凝视交互的目标大小
| 距离 | 视角 | 大小 |
|---|---|---|
| 2 m | 不小于 1° | 3.5 x 3.5 cm |

手部射线或凝视交互的目标大小
设计准则
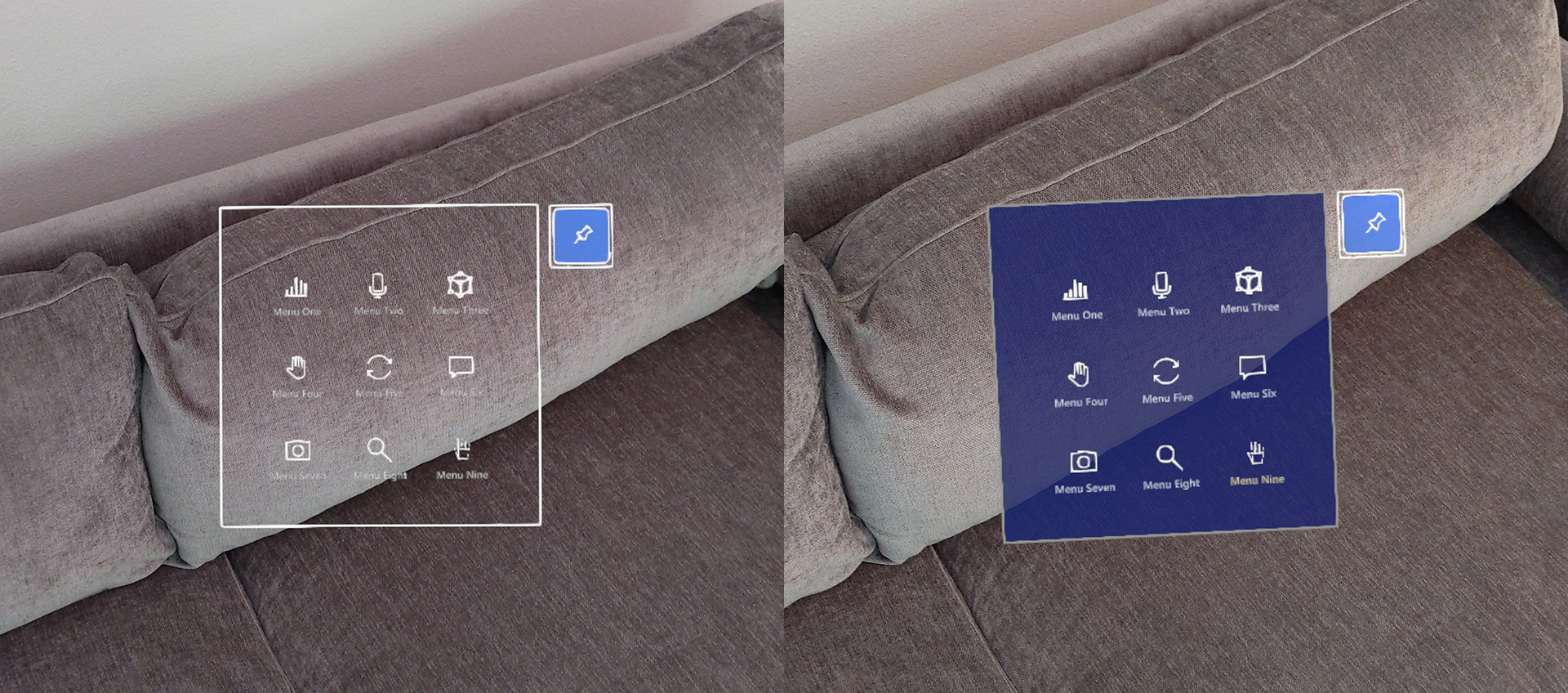
避免透明底板
使用按钮设计菜单 UI 时,建议使用不透明的反板。 出于以下原因,不建议使用透明底板:
- 很难与 交互,因为很难理解按钮触发事件必须有多深
- 复杂物理环境的可读性问题
- 全息影像深度 LSR 稳定技术时,通过透明盘显示的数据可能会显示运动效果问题。

示例透明 UI 底板示例
使用共享反板
对于多个按钮,建议使用共享反板,而不是单个按钮的反板。
- 降低视觉干扰和复杂性
- 清除分组

示例 共享 UI 底板的示例
MRTK (Mixed Reality Toolkit)
MRTK for Unity 和 MRTK for Unreal 提供各种类型的按钮预制,包括HoloLens 2样式按钮。 “HoloLens 2″按钮组件包含本页中引入的所有视觉反馈和交互详细信息。 通过使用它,可以利用我们的设计人员、开发人员和研究人员进行的许多设计迭代和用户研究的结果。

